Pertama kali mengenal internet yaitu saat saya kelas 2 SMP, saya mengetahuinya saat pelajaran TIK. Saya diajarkan untuk membuat email oleh guru saya. Di sekolah, kami membuat email secara bersama sama. Saat pertama kali membuat email, saya merasa takut karena saya belum paham betul apa yang harus di isi dan di klik, jadi saya pun harus mencoba beberapa kali sampai akhirnya berhasil. Saya diberi tahu bahwa dengan internet kita dapat mencari apapun yang kita perlukan. Karena saya belum mempunyai PC, akhirnya saya sering pergi ke warnet saat pulang sekolah. Bersama teman - teman, saya mulai mengerjakan tugas dengan bantuan internet, saya juga diajak untuk chatting menggunakan MIRC. Saya tidak mengerti, namun saya dibantu dengan teman saya yang memang telah menggunakan internet lebih dahulu.
Lalu semakin lama saya juga tahu ada suatu situs yang bisa menambah teman. Friendster, itulah situs jejaring sosial pertama yang saya punya. Dengan friendster, saya dapat menghubungi teman - teman dan saudara saya yang tinggal berjauhan dengan saya. Kita dapat mengubah tampilan friendster sesuai dengan keinginan kita. Untuk mengubahnya pun tidak terlalu sulit, kita hanya mencari bagaimana cara mengubahnya lalu ikuti petunjuknya. Pada friendster, kita menggunakan kode html sederhana untuk mengubahnya. Saat itu saya jadi keranjingan bermain friendster. Setiap pulang sekolah, saya sering mampir ke warnet untuk online friendster. Saya mengupload foto, menambahkan animasi - animasi untuk profile friendster saya. Namun sekarang, saya sudah lupa nama akun friendster tersebut.
Itulah awal mula saya mengenal internet dan website. Dengan adanya internet, kita jadi lebih mudah dalam segala hal. Dan sampai saat ini, internet semakin maju dan semakin banyak situs - situs yang dapat digunakan untuk berkomunikasi dan menambah teman.
Sabtu, 23 Maret 2013
Minggu, 17 Maret 2013
CSS (Cascading Style Sheets)
Cascading Style Sheet (CSS) merupakan aturan untuk
mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih
terstruktur dan seragam. CSS bukan merupakan bahasa pemograman.
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTMLdan XHTML.
CSS dapat mengendalikan ukuran gambar, warna, bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlik, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
CSS sendiri merupakan sebuah teknologi internet yang direkomendasikan oleh World Wide Web Consortium atau W3C pada tahun 1996. Setelah CSS distandarisasikan, Internet Explorer dan Netscape melepas browser terbaru mereka yang telah sesuai atau paling tidak hampir mendekati dengan standar CSS.
CSS3 juga dapat melakukan atau menampilkan animasi pada halaman website / blog, diantaranya animasi warna hingga animasi 3D. Dengan CSS3 desainer lebih dimudahkan dalam hal kompatibilitas websitenya pada smartphone dengan dukungan fitur baru yakni media query. Selain itu, banyak fitur baru pada CSS3 seperti: multiple background, border-radius, drop-shadow, border-image, CSS Math, dan CSS Object Model.
CSS 3 memiliki beberapa fitur baru, seperti:
Sifat yang kedua adalah eksternal di mana skrip CSS dipisahkan dan diletakkan dalam berkas khusus. Nanti, cukup gunakan semacam tautan menuju berkas CSS itu jika halaman web yang didesain akan dibuat seperti model yang ada di skrip tersebut.
Sumber : http://id.wikipedia.org/wiki/Cascading_Style_Sheets
http://id.wikipedia.org/wiki/CSS_3
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTMLdan XHTML.
CSS dapat mengendalikan ukuran gambar, warna, bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlik, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
Sejarah CSS
Nama CSS didapat dari fakta bahwa setiap deklarasi style yang berbeda dapat diletakkan secara berurutan, yang kemudian membentuk hubungan ayah-anak (parent-child) pada setiap style.CSS sendiri merupakan sebuah teknologi internet yang direkomendasikan oleh World Wide Web Consortium atau W3C pada tahun 1996. Setelah CSS distandarisasikan, Internet Explorer dan Netscape melepas browser terbaru mereka yang telah sesuai atau paling tidak hampir mendekati dengan standar CSS.
Versi CSS
Versi untuk saat ini terdapat tiga versi CSS, yaitu CSS1, CSS2, dan CSS3. CSS1 dikembangkan berpusat pada pemformatan dokumen HTML, CSS2 dikembangkan untuk memenuhi kebutuhan terhadap format dokumen agar bisa ditampilkan di printer, sedangkan CSS3 adalah versi terbaru dari CSS yang mampu melakukan banyak hal dalam desain website. CSS2 mendukung penentuan posisi konten, downloadable, huruf font, tampilan pada tabel /table layout dan media tipe untuk printer. Kehadiran versi CSS yang kedua diharapkan lebih baik dari versi pertama dan kedua.CSS3 juga dapat melakukan atau menampilkan animasi pada halaman website / blog, diantaranya animasi warna hingga animasi 3D. Dengan CSS3 desainer lebih dimudahkan dalam hal kompatibilitas websitenya pada smartphone dengan dukungan fitur baru yakni media query. Selain itu, banyak fitur baru pada CSS3 seperti: multiple background, border-radius, drop-shadow, border-image, CSS Math, dan CSS Object Model.
CSS 3 memiliki beberapa fitur baru, seperti:
- Animasi, sehingga pembuatan animasi tidak memerlukan program sejenis Adobe Flash dan Microsoft Silverlight
- Beberapa efek teks, seperti teks berbayang, kolom koran, dan "word-wrap".
- Jenis huruf eksternal, sehingga dapat menggunakan huruf yang tidak termasuk "web-safe fonts".
- Beberapa efek pada kotak, seperti kotak yang ukurannya dapat diubah-ubah, transformasi 2 dimensi dan 3 dimensi, sudut-sudut yang tumpul dan bayangan.
Sifat CSS
Ada dua sifat CSS yaitu internal dan eksternal. Jika internal yang dipilih, maka skrip itu dimasukkan secara langsung ke halaman website yang akan didesain. Kalau halaman web yang lain akan didesain dengan model yang sama, maka skrip CSS itu harus dimasukkan lagi ke dalam halaman web yang lain itu.Sifat yang kedua adalah eksternal di mana skrip CSS dipisahkan dan diletakkan dalam berkas khusus. Nanti, cukup gunakan semacam tautan menuju berkas CSS itu jika halaman web yang didesain akan dibuat seperti model yang ada di skrip tersebut.
Fakta Menggunakan CSS
Fakta Menggunakan CSS diantaranya :- Telah didukung oleh kebanyakan browser versi terbaru, tetapi tidak didukung oleh browser-browser lama.
- Lebih fleksibel dalam penempatan posisi layout. Dalam layouting CSS, kita mengenal Z-Index untuk menempatkan objek dalam posisi yang sama.
- Menjaga HTML dalam penggunaan tag yang minimal, hal ini berpengaruh terhadap ukuran berkas dan kecepatan pengunduhan.
- Dapat menampilkan konten utama terlebih dahulu, sementara gambar dapat ditampilkan sesudahnya.
- Penerjemahan CSS setiap browser berbeda, tata letak akan berubah jika dilihat di berbagai browser
- CSS adalah layouting "Masa Depan" dengan penggabungan bersama XHTML.
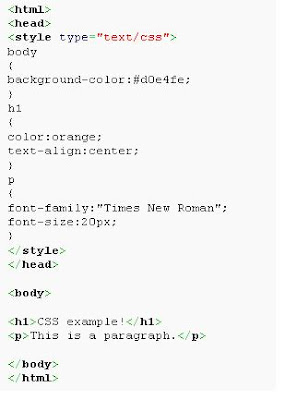
Contoh Berkas CSS
Sumber : http://id.wikipedia.org/wiki/Cascading_Style_Sheets
http://id.wikipedia.org/wiki/CSS_3
Langganan:
Komentar (Atom)